General Notes:
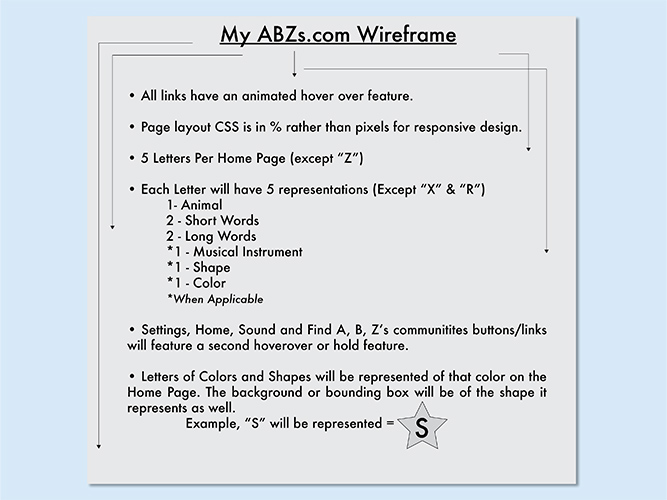
- All links have an animated hover over feature.
- Page layout CSS is in % rather than pixels for responsive design.
- 5 Letters Per Home Page (except "Z")
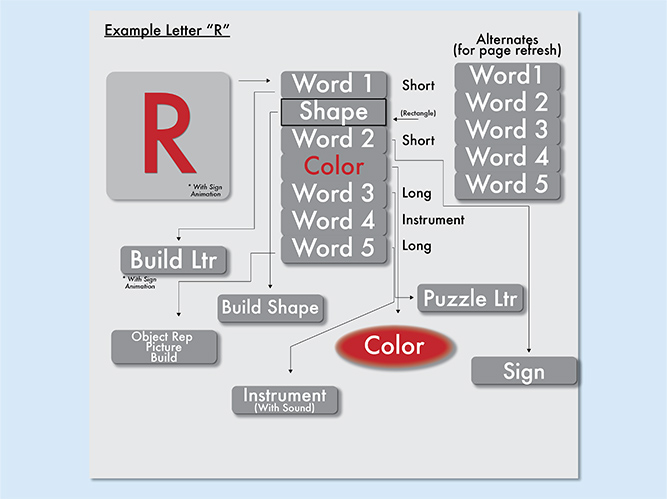
- Each Letter will have 5 representations (Except "X" & "R")
- 1 — Animal
- 2 — Short Words
- 2 — Long Words
- 1 — Musical Instrument
- 1 — Shape
- 1 — Color ∗When Applicable
- Settings, Home, Sound and Find A, B, Z's communitites buttons/links will feature a second hoverover or hold feature.
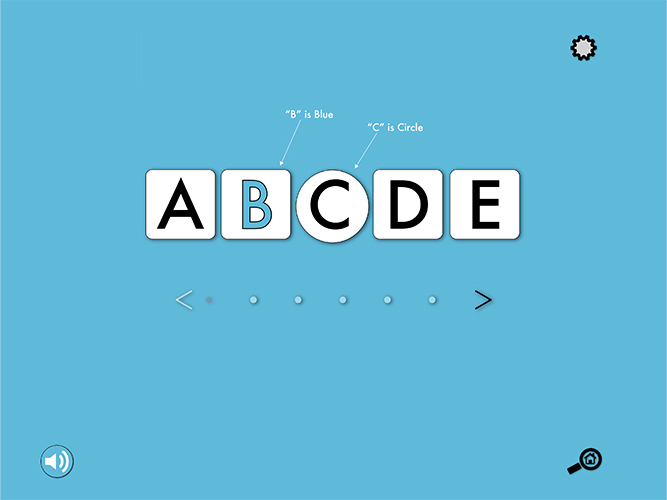
- Letters of Colors and Shapes will be represented of that color on the Home Page. The background or bounding box will be of the shape it represents as well.
Website is to be developed to be used for the following platforms: smartphones, Tablets, Computer Screens & television screens up to 60”. The website can be used as an app in this conduction with televisions that can link to tablets or smartphone.
For example: If a user has an Apple T.V. and an iPad then the user can simply use the tablet as a control or keyboard to scroll through the exercises. Samsung has this feature built into their television software already.
In order for there to be continuity a responsive webpage design my be developed. There will need to be a minimum of 8 wire-frame layouts for this to work with all platforms. The smallest being 960 x 640px and the largest being 1920 x 1080px. Keep in mind that even though the website will be maximum output if a tablet is being used in conjunction with the television and icon mu be presented along side the footer that would appear just above the icon for the Apple T.V. conversion icon on the device. This will allow screen sizes to be chosen for screens larger than 25” w x 20” h. This is where/how the 4 additional responsive designs will be accessed with the first 4 designs being automatically displayed depending on the device being used.
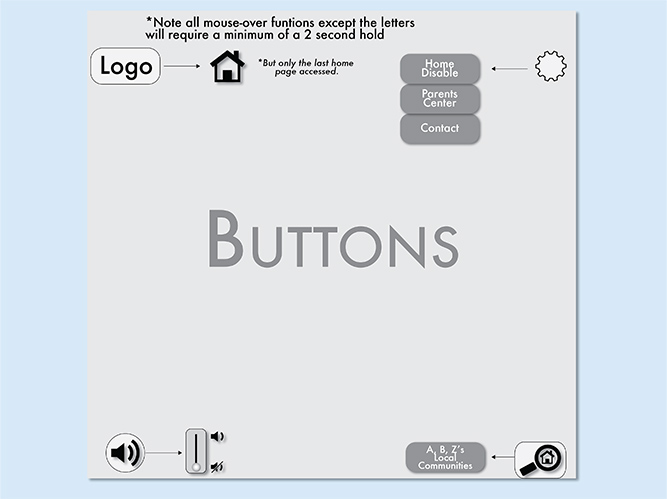
Home Screen
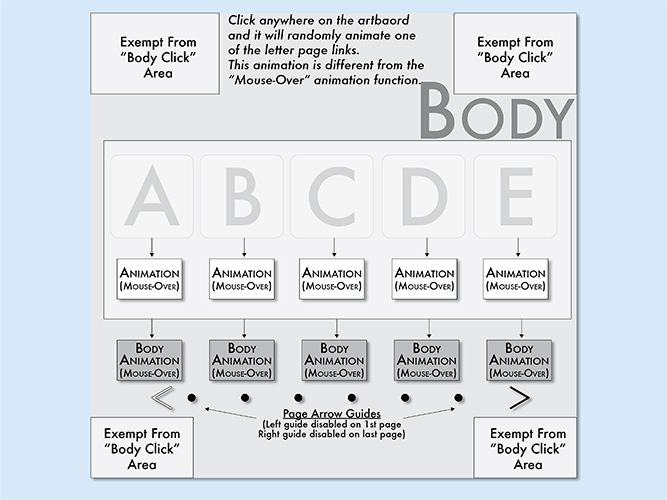
Body
Background will be in a blue gradient spanning the H x W of the page. Activity word exercises displayed in a 6 page, right scroll layout as follows:
- A, B, C, D, E, (pg. 1)
- F, G, H, I, J (pg. 2)
- K, L, M, N, O, (pg. 3)
- P, Q, R, S, T, (pg. 4)
- V, W, X, Y (pg. 5)
- Z (pg. 6).
∗ Note: Considering an “Enter” or “Start Learning” button or promt, but have not made a final decision.
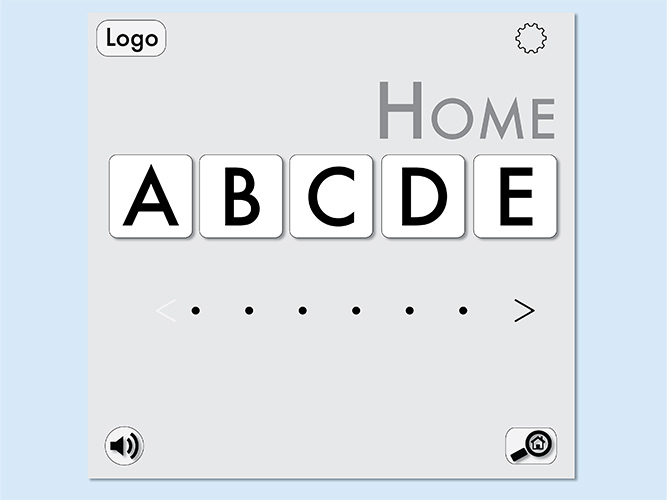
Home Page
Home pages (pages listed in the body portion of the site) are scrolled to the right with left scrolling beginning on page 2 ( F, G, H, I, J - page) and with right page scrolling ending on page 6 ( Z - page). The user may begin on any letter on any page.
Once a page has been entered or clicked on, “A” for instance, the user continues the course (approx. 4-6 activities) until completion. Then, the next letter lesson “B” in this example, will begin automatically.
All pages act as a slide. There is no fwd or backward scrolling on the letter pages. In order to proceed to the next page the activity must be accomplished. The only workaround is a “Home” button that will have you return to the main screen. If the user wants to jump from the letter “A” to the letter “Q” the user must return to the home screen, scroll to the page containing the desired letter choice and choose from there. If an activity is left before completion, the activity will reset and the user must start over. The reasoning is two-fold:
- It’ll add repetitive activities for better amalgamation of the letters into learning.
- There will be a variation of activities each time the user begins a letter lesson. The layout and formate order will remain the same, but the characters or objects may have changed.
∗ Note: with exception to the letter X. See rules for the letter X towards the conclusion of this outline.
Each Letter will have a minimum of 5 activities/lessons. After each activity the user will move onto the next page. With each activity outlined in detail as follows:
Page Specifics:
Page
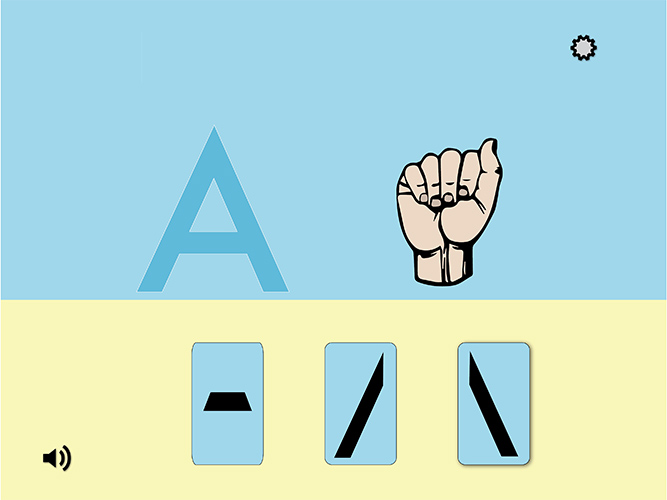
- A building or puzzle to “build” the letter A. With a voice over prompt that phonetically pronounces the letters each time you drag and drop the components or lines that make up the letter form.
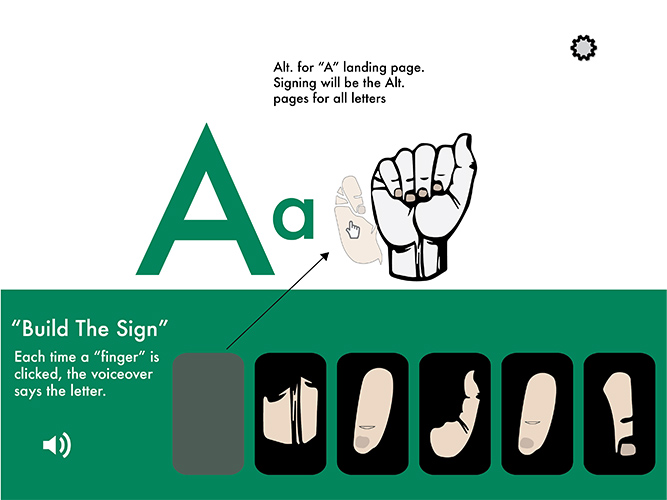
- A build the letter sign task: Where the user has an empty outline of a hand and the user much place or put the fingers into the empty negative space (which will be highlighted with one of the pantone colors represented in this outlines color scheme) to complete building the letter. Each time a finger or object is placed onto the outline a voice over will pronounce the letter and again upon completion.
- The area will be objects that begin with the letter “A”. Using the same empty, highlighted, outline, on the Right side of the page there will be pictures of: Apple, Alligator, Anvil, Asparagus and an Axe. The text for these letters will be on the Left side of the page. The user must drag and drop the appropriate words to their corresponding pictures. Each time this is done, for instance dragging the word, “Apple” will have a .gif animation for the sign of apple. The word, “Apple” will also be spoken at this time. Once dragged onto the appropriate corresponding image, the voice prompt will say, “A”, is for “Apple”. With the appropriate sign .gif played.
- A random algorithm will give a word example to be “built” with a pictorial reference. Each time a letter is selected to be placed onto the corresponding highlighted space a voice over clip will pronounce each letter. For Instance, if the picture object is of an Alligator, then there will be an outline of the word (and matching picture) with the letters scattered about the page for the user to drag into the empty space. The word, “Alligator” will be spoken upon landing upon initial landing on the page. When the letter is clicked and dragged, it is phonetically pronounced as it is being dragged into place. Once the word is completed a sound applause clip will play and the word will be spoken again. Possibly another sound clip and short animation of the Alligator saying, “roar” with his mouth snapping open and shut.
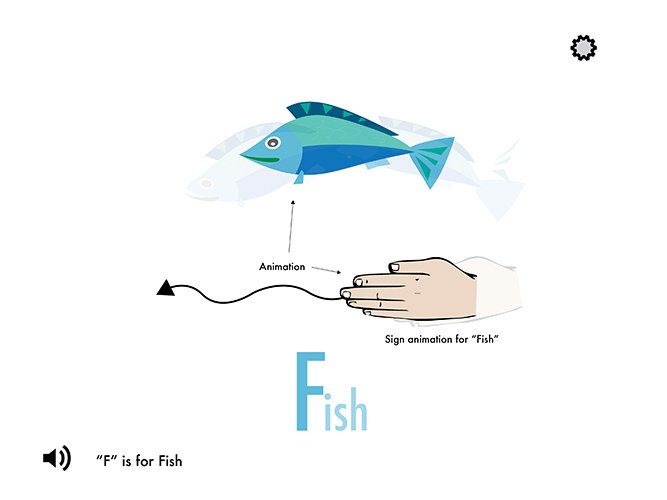
- The sign for the corresponding letter will be animated and pronounced. Each time the user clicks on the screen the animation will change in one of the following ways. A different character (possibly the Alligator if it’s an “A”, child or adult animation will show how to sign the letter with your hands.
- It should be noted for the letters: O, V, Y, B, R, & G there will be an additional page that teaches color. A nondescript shape containing the subject color will be presented and the word “Orange” will be spoken and matched in the same empty space format outlined in earlier steps. But there will be a slight variation with this lesson. The variation will be, since the objects will be in rectangular form they will be represented like playing cards at the bottom of the screen. The user will then place the “playing card” into/onto the matching color space. There will be a total of 6 color spaces representing each of the main colors. Only 1 color will be included in the corresponding associated letters activity though. The user won’t get into Red, Blue, Green, Violet or Yellow for the “O” or “Orange” lesson.
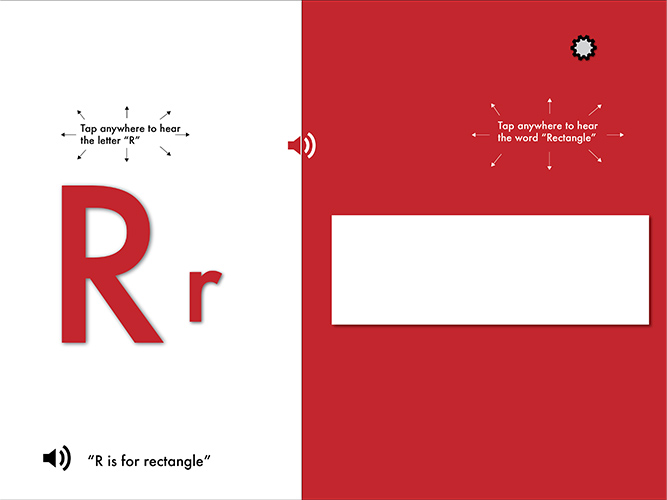
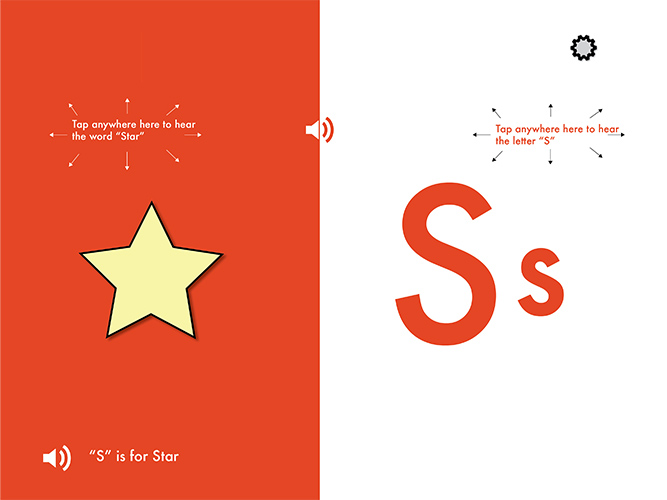
- It should also be noted that on many of the pages the letters will be contained, floating, in a bubble/circle, star, heart, triangle, hexagon, square or diamond shape. The Shapes will have a similar activity to that of the signing activity but it will be for the corresponding shape instead of color. The only overlap is going to be with the letter “R” since “R” is for “Red” as well as “Rectangle”. In this case, there will need to be an additional, Page 7, for the letter, “R”.
- X - The letter “X” has the fewest words in the English language. There will only be 4 activities for the letter “X”. A “Xylophone” is still being considered for usage even though, phonetically, it sounds like it could begin with the letter “Z”. I’ve yet to make a final decision for this letter. Any feedback on this issue would be welcomed.
Letter X
Word Bank:
- Apple, Alligator, Anchor, Axe, Anvil, Asparagus, Ant, Ape, Azalea, Alaska
- Bumble-Bee,Blue,Bat(animal),Ball,Balloon, Bathroom, Bread, Bull, Box, Broccoli
- Car, Camel, Circle, Cow, Can, Chicken, Chef, Couch, Computer, Camera, Candle
- Dog, Deer, Dance, Danger, Dough-nut, Desk, Diamond
- Egg, Eat, Eel, Elephant, Ear, Elbow, Eye, Elf
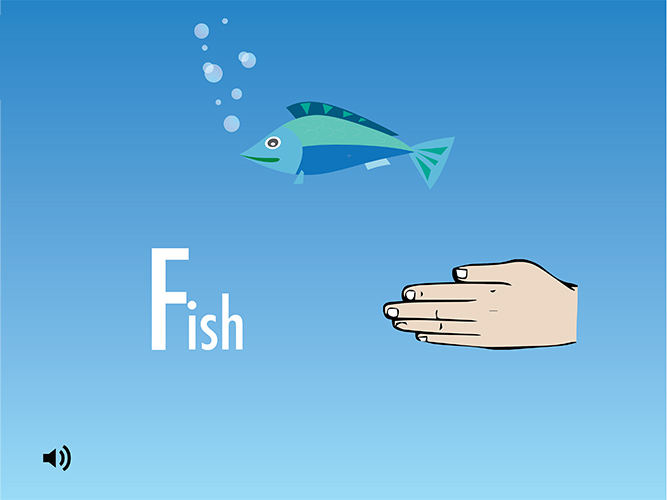
- Feather, Florida, Foot, Frog, Factory, Fish, Finger
- Green, Giraffe, Glasses, Guitar, Garbage, Grapes, Gail
- Hello, Hat, Horse, Heart, Hammer, Hair
- Ink, Igloo, Italy, Ice, Indian, Itch
- Jello, Jar, Jester, Jet, Juice, Jump, Jam/Jelly
- King, Kite, Kangaroo, Kitchen, Kiss, Key
- Lion, Lollipop, Lemon, Level, Ladder, Leg, Last
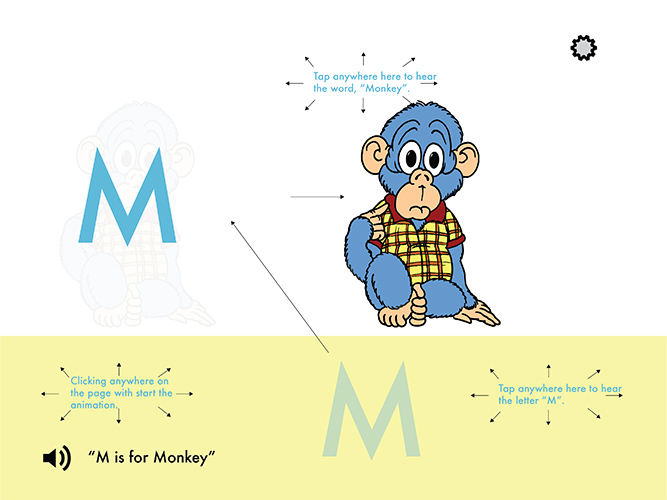
- Milk, Moon, Mouse, Money, Monkey, Mat, Marble, Marshmallow
- Nose, Nest, Napoleon, Night-time, Nap, No, Nail
- Owl, On, Off, Out, Okay, Omelet, Oil, Orange, Octagon
- Pillow, Pet, Phone, Puppy, Pipe, Penguin, Pear, Peas, Pizza, Polygon
- Quarter, Quilt, Quiet, Quaker, Queen, Quick, Quack
- Read, Rhino, Repeat, Ripple, Rock, Reindeer, Rectangle, Red, Rabbit, Robot, Rain
- Snake, Sneeze, Smell, Submarine, Strawberry, Sand, Saddle, Saxophone, Sky, Square, Star, Shell, Snail
- Teddy, Tired, Television, Tank, Toast, Turtle, Tree,Toe, Tummy
- Umbrella, Under, Up, Underwear, USA, Unlock, Usher
- Van, Violin, Vest, Venice, Vacuum, Violet
- Whistle, Water, Waist, Walk, Wipe, Wagon
- X-ray, XL, X’ing (TBD)
- Yes, Yikes, Yonder, Yahoo, Yank, Yard, Yellow
- Zig-Zag, Zipper (Zip), Zany, Zap, Zebra
Letters & Shapes
TAP ANYWHERE (SEE ARROWS) ON THE APPROPRIATE SIDE OF THE PAGE TO HEAR THE LETTER OR SHAPE PRONOUNCED
Footer
Bottom-L: © YFP Media 2015 | All Rights Reserved Icon for television conversion bottom-R corner